My Role
I worked as the Lead UX Researcher & Designer. My responsibilities included user research, concept ideation, designing user flows, visual design, prototyping, user testing, and incorporating feedback from users into iterations.
About this Project
Packing before a trip can be one of the most challenging tasks a backpacker faces. No matter the length of the trip, be it a weekend trip or a three-month trek, backpackers must pack appropriately to avoid unwanted incidents during their trip. In order to ensure the next backpacking trip will go smoothly, I built a service that provides a reliable, time-efficient checklist tool for backpackers.
The challenge
Although there are different “hacks” that make packing for travel fast and easy, the experience has not advanced much in recent times. Several backpackers still face inconveniences in determining what to pack, how long to pack for, and if they’re possibly overpacking. The majority of backpackers get frustrated by this process and lose valuable time due to a lack of organization.
Solution
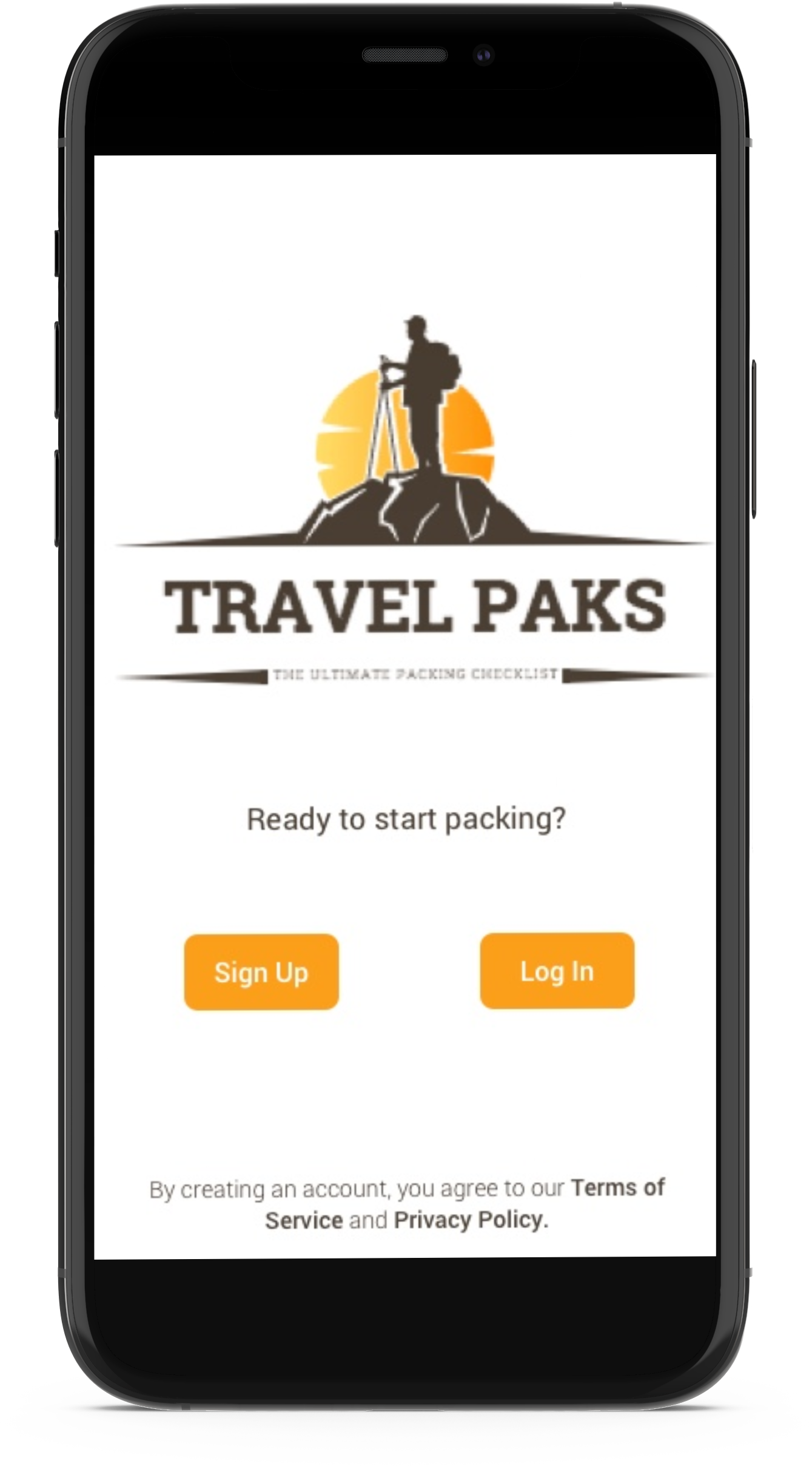
Using a user-centered design approach, I gained a deeper understanding of the problem space. Through surveys, I was able to empathize with my users. I surveyed 31 people to learn more about their packing habits and pain points. I then conducted user interviews to synthesize motivations and expectations into affinity and empathy maps. Next, I generated user personas to help me understand Travel Pak’s user base. Finally, I synthesized data from competitive analysis and user research to uncover key insights to generate sketches, wireframes, and a final prototype of Travel Paks App.
.svg)
Discover
Competitive Analysis:
I started with a deep dive into the competition by identifying three top backpacking checklist apps that market their product as a solution to help backpackers.

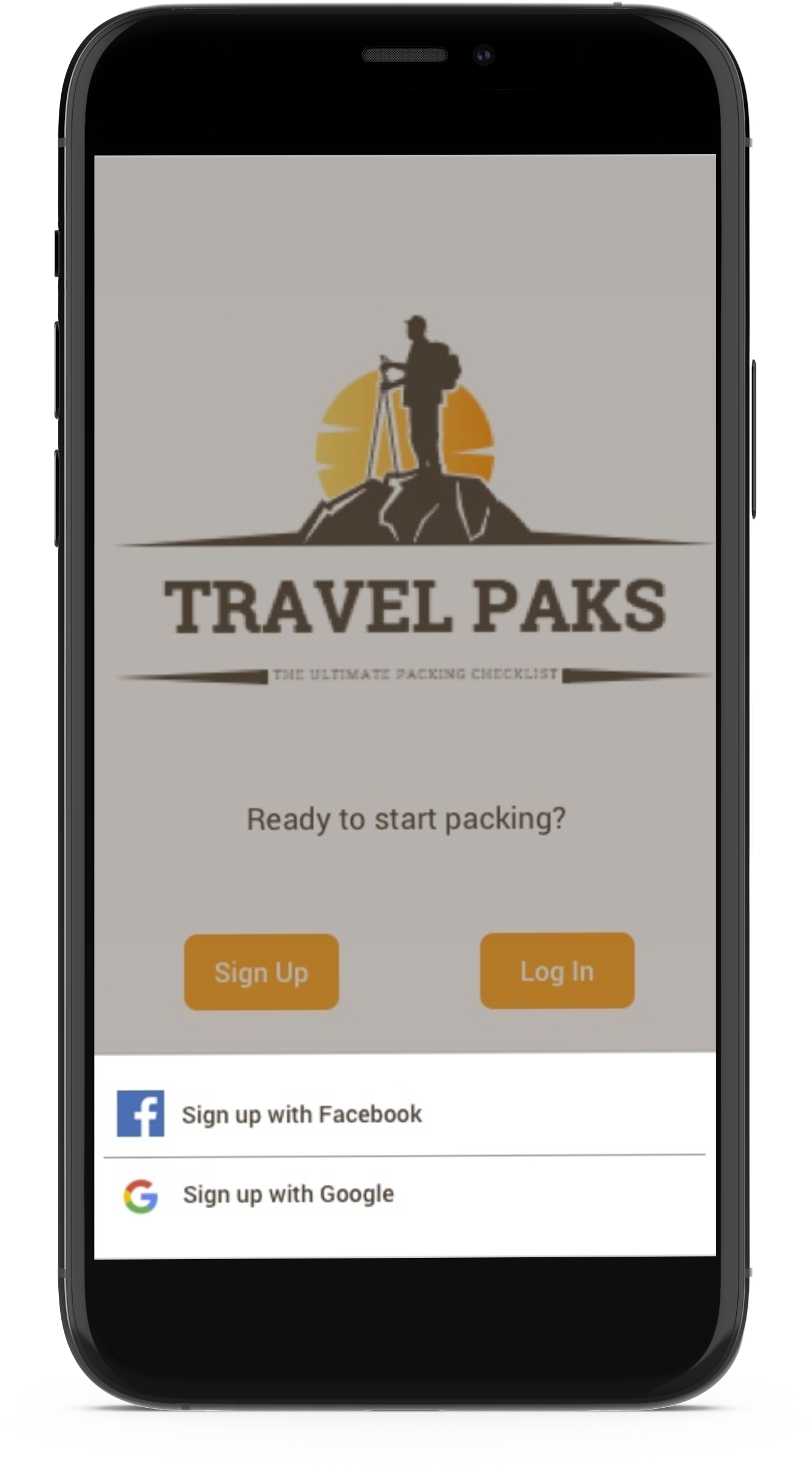
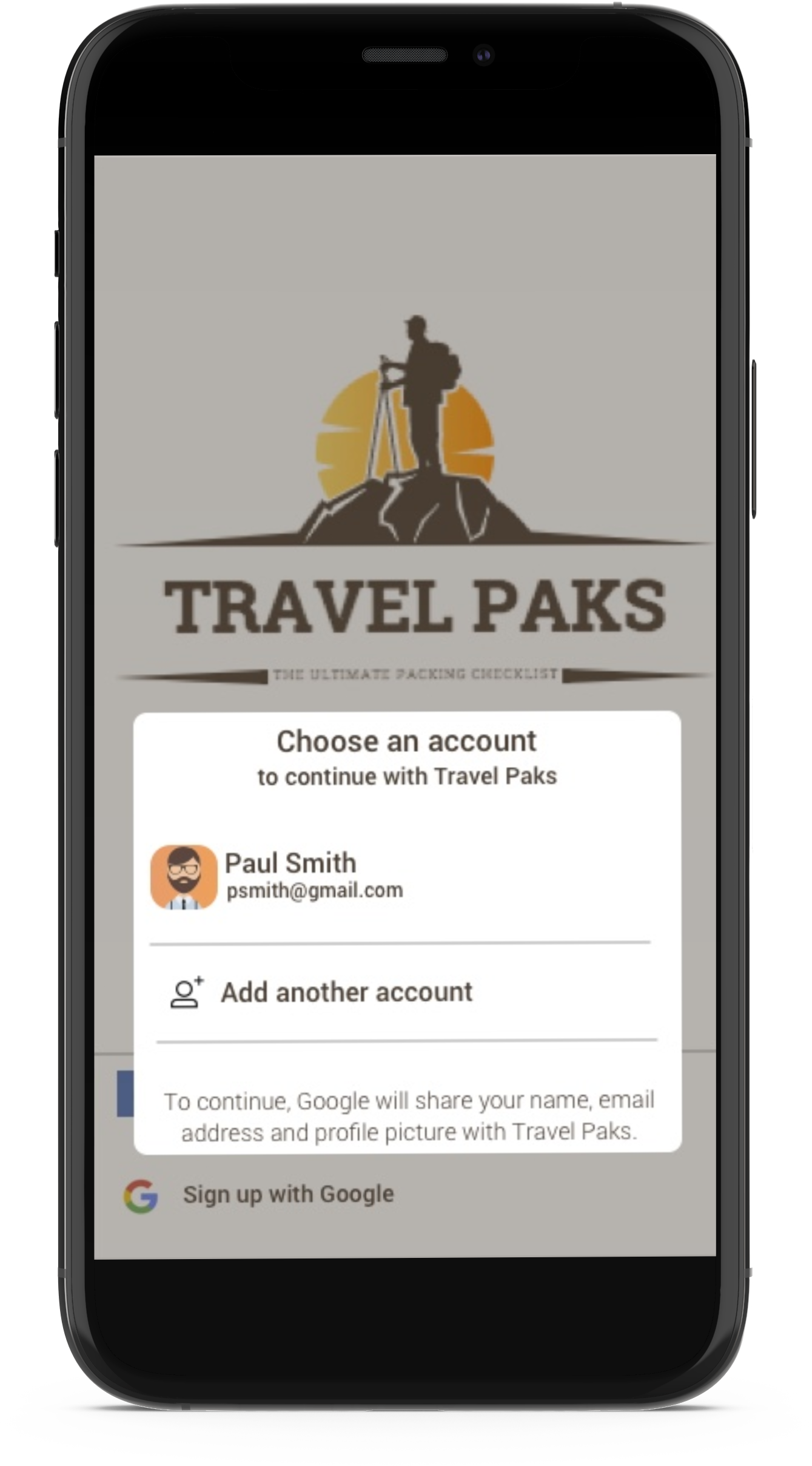
While these services provide a solid checklist platform that is fairly easy to use, I noticed that some of the apps weren’t customizable enough, sometimes it was a struggle to add, edit items or images. Also, one of the apps required to sign up for an account instead of having a single sign-on service (SSO) or one login service. With this in mind, I was able to understand the problem space better, but before I could jump into finding a solution I had to understand the user better.
Understanding User Needs:
The target market of this app are young backpackers between the ages of 18-29 who travel nationally or internationally, have stayed in backpacker hostels, enjoy making new friends, and are high-tech. Some are nomads, some are
self-employed, some teach English abroad, or are students.
To gain a deeper understanding of their needs, pain points, frustrations, and behavior, I sent out a screener survey to gain a foundational understanding of my target audience.
Here are some of the survey questions I asked:
- What kind of backpacker are you?
- Describe your packing style?
- What frustrates you when packing?
- How many hours does it take you to pack?
As I looked over the survey data, 4 major packing patterns emerged:
Having reviewed the data from my survey and seen that the majority of backpackers pack last minute, it became clear that I needed to obtain a deeper understanding of the traveler's perspective on packing and travel, which led me to the interviewing process.
User Interviews:
A total of five users participated in the interview. These interviews were done remotely and were conducted via Skype. I asked them a series of questions about packing, traveling, and backpacking.
Below are some of the questions I asked them:
- Can you tell me the step by step process of how you narrow down your packing items?
- What is the ideal process for packing your backpack? How would you make it better?
- What did you consider when purchasing your travel backpack?
- Can you tell me what are some of the challenges when packing your travel backpack?
What I Discovered:
During the interview process, I learned that people enjoy backpacking for the experience, freedom, and connections they make throughout their travels. I also learned that they lack organization when deciding what to pack and desire to have a tool that will expedite the packing process.
Define
Affinity Maps:
The next step of my research was to gather all of the data and make sense of it by creating an affinity map. I looked through all of my notes and re-listened to the audio recordings of my interviewees. I wrote out on sticky notes, user insights, user quotes, user needs, user demographics and more. I then organized the data according to key themes: frustrations, packing process, what kind of backpack they pack in.

To further put myself in the user’s shoes, I created an empathy map that defined one user persona. I considered what they say, do, how they would feel, what they would hear, and their pains and gains. This was such a helpful exercise since it made me understand the user better. It also gave me an idea of what kind of product to design.





.svg)
.svg)










.svg)






.svg)